WordPress固定ページにテンプレートを追加する
- 2019.07.06
- WordPress
本日もメモ書き。
WordPress絶賛勉強中でございますので、
何それわかんないよーという方、一緒にお勉強しましょう。
さてさて本日はオリジナルの固定ページを作りたいと思います。
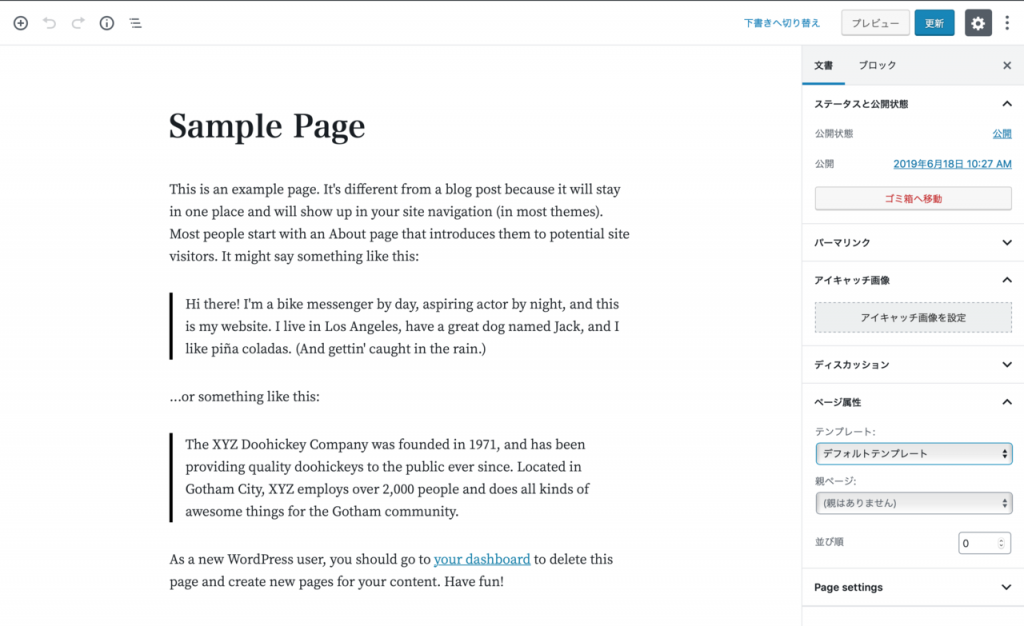
WordPressの固定ページには[ページ属性]という項目があります。
こちらを使用すると何ができるかというと、
自分で追加したいHTMLなどをテンプレートとして組み込むことができるのです。

画像右側、デフォルトテンプレートとなっておりますが、ここに項目を追加できるのです。
まずはwp-content/themes/(テーマ名)に適当なPHPを作成します。
今回は名前をtest.phpとします。
<?php
/*
Template Name: TEST
*/
?>
<?php get_header(); ?>
<main>
<?php if(have_posts()): while(have_posts()):the_post(); ?>
<h1><?php the_title(); ?></h1>
<p><?php the_content(); ?></p>
<?php endwhile; endif; ?>
</main>
<?php get_sidebar(); ?>
<?php get_footer(); ?>こちらをあげると、デフォルトテンプレート以外にTESTという項目が表示されていると思います。あとはこれに自由に項目を書き加えていくだけです。
<?php
/*
Template Name: TEST
*/
?>
/*ここでヘッダーを取得しているよ*/
<?php get_header(); ?>
<main>
/*ここで投稿を取得することを定義しているよ*/
<?php if(have_posts()): while(have_posts()):the_post(); ?>
/*ここでタイトルを取得しているよ*/
<h1><?php the_title(); ?></h1>
/*ここでエディタの内容を取得しているよ*/
<p><?php the_content(); ?></p>
/*ここで終わるよって言ってるよ*/
<?php endwhile; endif; ?>
</main>
/*ここでサイドバーを取得しているよ*/
<?php get_sidebar(); ?>
/*ここでフッターを取得しているよ*/
<?php get_footer(); ?>わかりやすいように解説しておきました。僕も合っているかどうかわかりません。
例えばタイトルの上に文字列を入れたい場合は、
<?php
/*
Template Name: TEST
*/
?>
/*ここでヘッダーを取得しているよ*/
<?php get_header(); ?>
<main>
/*ここで投稿を取得することを定義しているよ*/
<?php if(have_posts()): while(have_posts()):the_post(); ?>
<p>ここだよここに文字列を入れるとタイトルの上に反映されるよ</p>
/*ここでタイトルを取得しているよ*/
<h1><?php the_title(); ?></h1>
/*ここでエディタの内容を取得しているよ*/
<p><?php the_content(); ?></p>
/*ここで終わるよって言ってるよ*/
<?php endwhile; endif; ?>
</main>
/*ここでサイドバーを取得しているよ*/
<?php get_sidebar(); ?>
/*ここでフッターを取得しているよ*/
<?php get_footer(); ?>という具合になります。
毎度同じ固定ページを複製して作ったりしている人はこれを機にテンプレート化してみてはいかがでしょうか。
それでは!
-
前の記事

WordPressの画面が真っ白!試したことメモ 2019.07.06
-
次の記事

Macの日本語入力で簡単に矢印を入力する方法 2019.07.08