Illustratorで立体的なリングを描く
- 2019.10.24
- Adobe Illustrator
こんにちは。
Illustratorで綺麗な立体的なリングを描きたい時、ありますよね?
僕はあります。
簡単なやり方としては「効果」から「3D」を適用するのが良いかと思いますが、パスでしっかり描きたい時の簡単な描き方を紹介しようと思います。
また、こちらは自己流となりますのであらかじめご了承ください。
楕円を描く
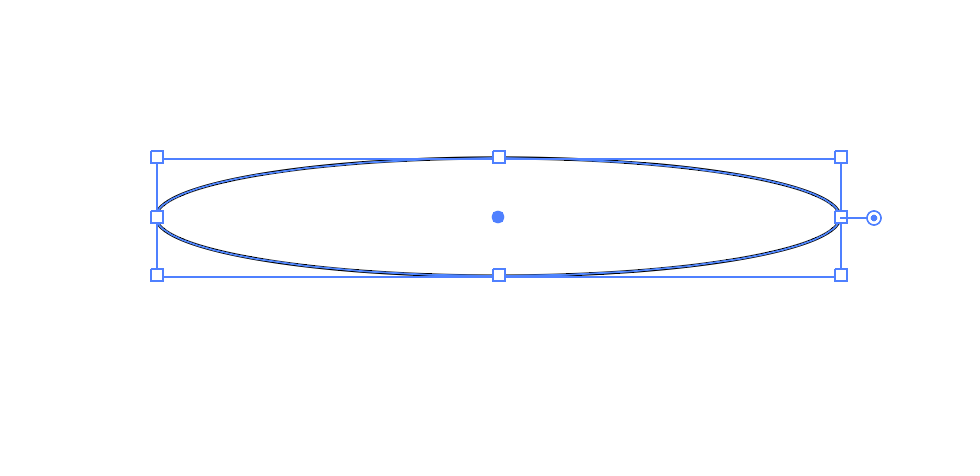
まずは楕円形ツールにて横長の楕円形を作成します。


塗りを適当な色に、線をなしにします。

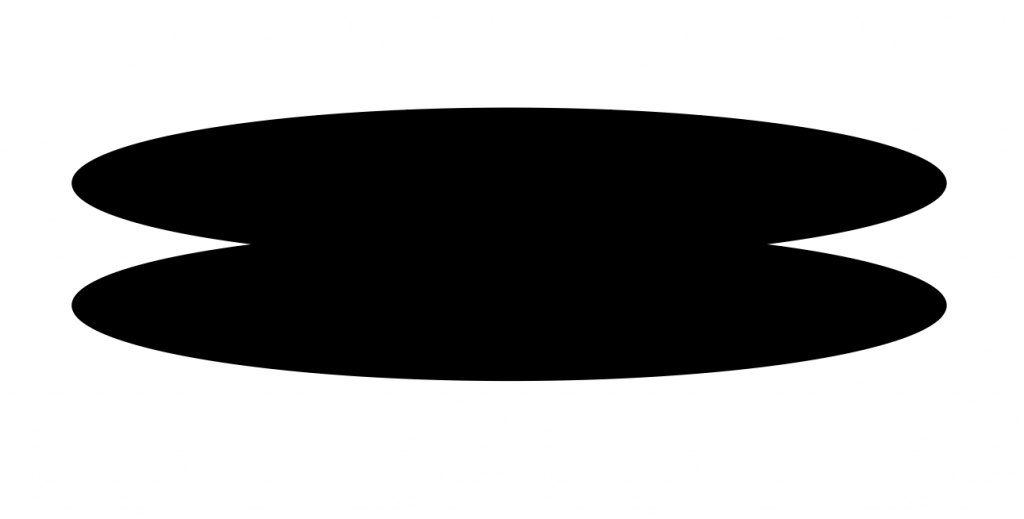
複製する
[Option]キーと[Shift]キーを押しながら、
垂直にドラッグして、楕円を複製します。
この時、円が重なるようにしてください。

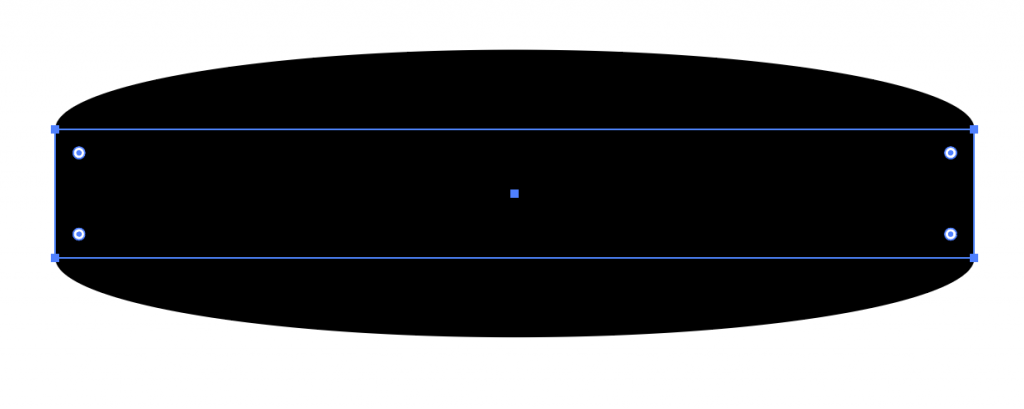
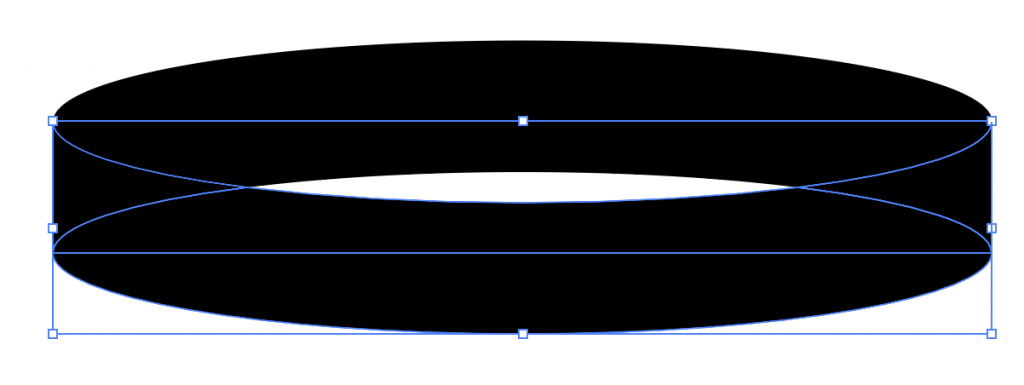
長方形を重ねる
二つの円の中心から長方形ツールにて長方形を重ねます。
円の頂点から円の頂点に向かって描くと描きやすいです。
(微調整でアウトラインの状態で確認して綺麗に整えるとなお良しです)

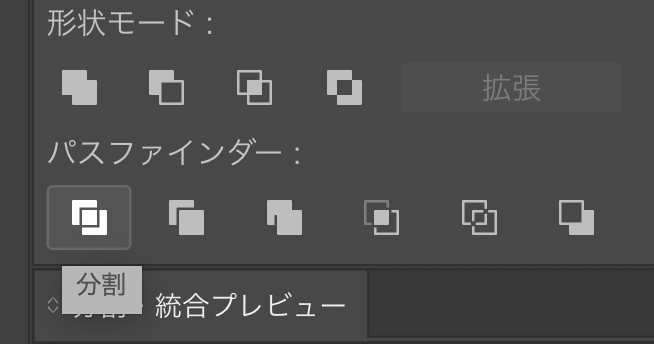
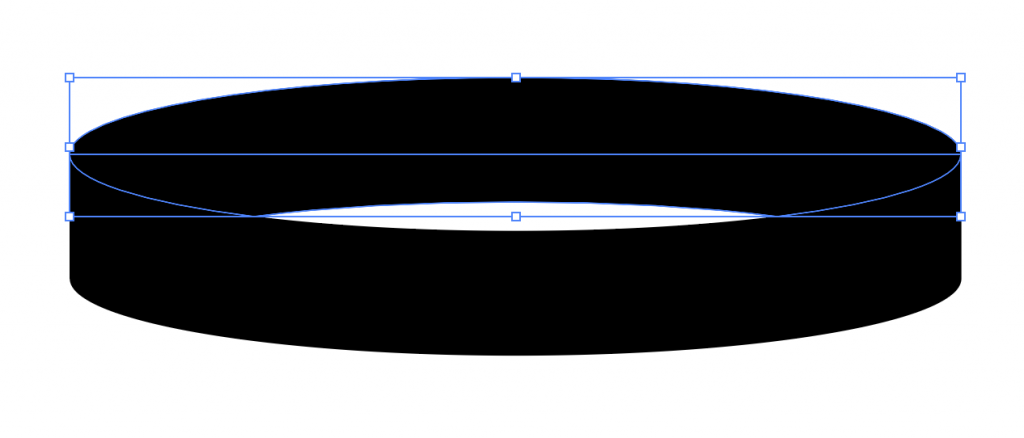
パスファインダーを活用する
長方形、楕円形を全て選択して、パスファインダーの分割で分割します。

ダイレクト選択ツールを選んで

真ん中の重なっていた部分を消します。
若干リングに近づいたと思います。

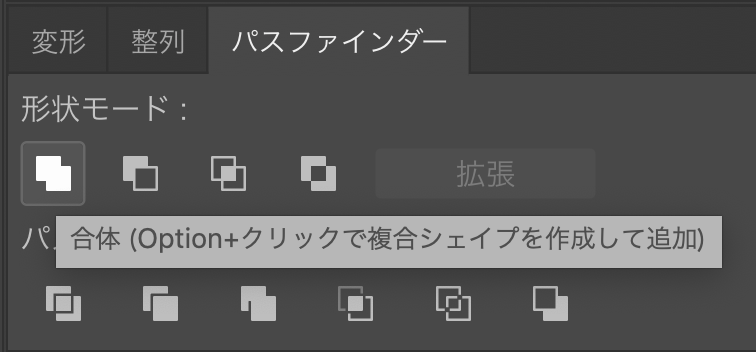
前面にあたる部分をダイレクト選択ツールで選択し、今度は

パスファインダーの合体を選択します。

今度は背面のものを合体します。

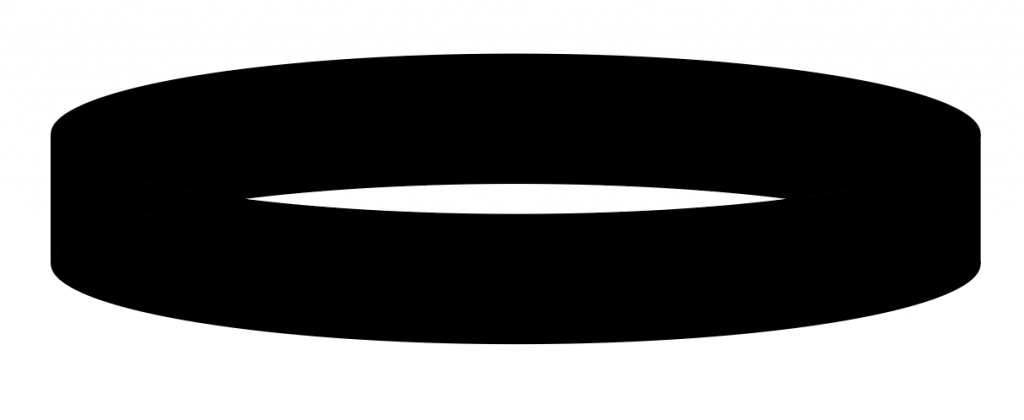
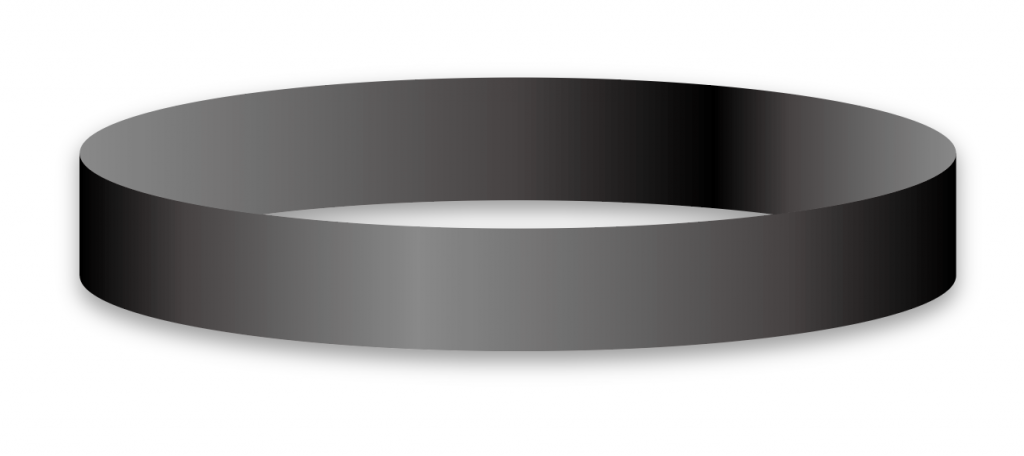
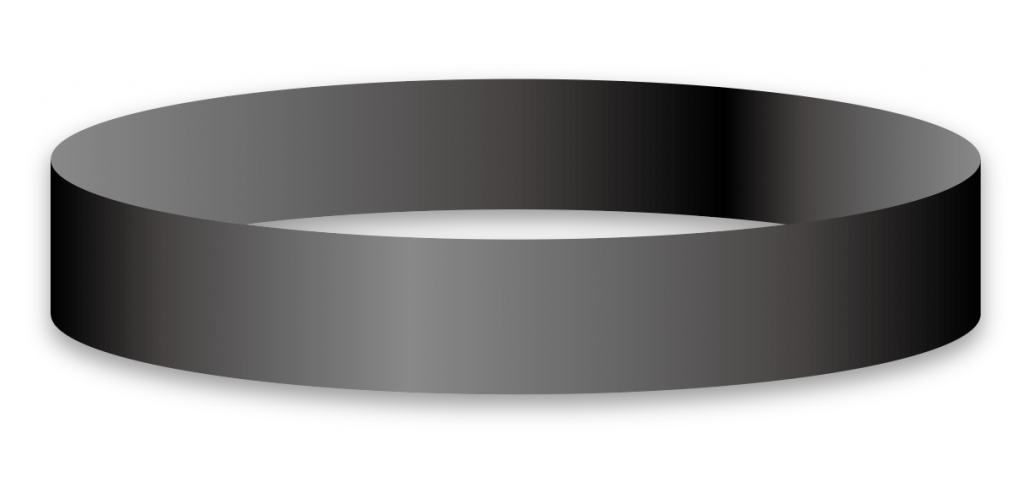
色などを整える

前後で色を変えて完成です。

グラデーションやドロップシャドウなどを使用して装飾してもいいですし、

遠近法を考えて前面側を少し大きくするとなおリアルです。
いかがでしたか?
簡単でかつ綺麗に作れますが、パース云々は無視してます。
なのでリアリティというよりは、指輪のイラストみたいな、簡単な場で使用するといいかなと思います。
それでは!
-
前の記事

レスポンシブサイトにbackground-imageで画像を配置 2019.10.13
-
次の記事
![[Photoshop]私のツールバーを返してっっっ!!](https://labo.j4ck1e.com/wp-content/uploads/2019/12/image-140x150.png)
[Photoshop]私のツールバーを返してっっっ!! 2019.12.19